Simple CSS Tricks For Your Blog - Part 1

This is the first in an occasional series of posts about the CSS styling conventions employed here on AmeriCymru. Since we started styling blog posts a number of members have enquired about the styles we use. In truth they are nothing fancy, just bits and pieces of code borrowed from here and there around the web. In this post we highlight a number of styles which are widely used on the site. Feel free to use these if you wish when blogging on AmeriCymru or on your own blogs. They are standard CSS so they should work equally well on any platform or in any browser.
NB: All of the code snippets below are inline CSS . You must cut and paste the them from the text file in to the editor in 'html' view and then toggle back to 'Visual Mode' to work on your content.
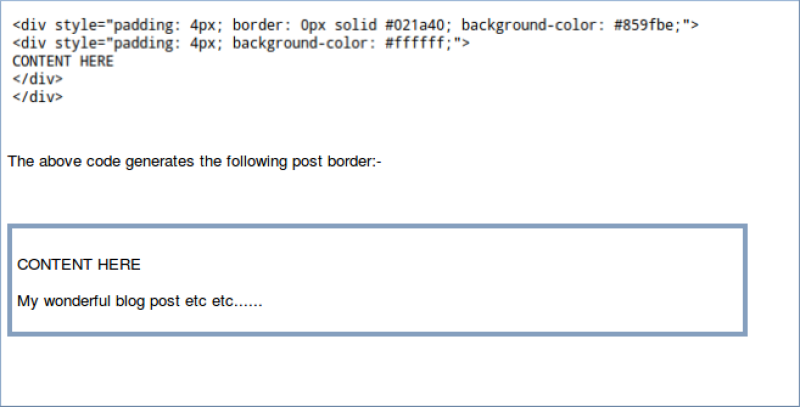
The style below is a simple nested div which produces a solid border around your content. It has been used in this post.
You can modify the width of the border ( 4px in div 1 below ) or the color ( #859fbe ). In the second div you can modify the width of the padding ( 4px ) or the background colour of the post body ( #ffffff ).

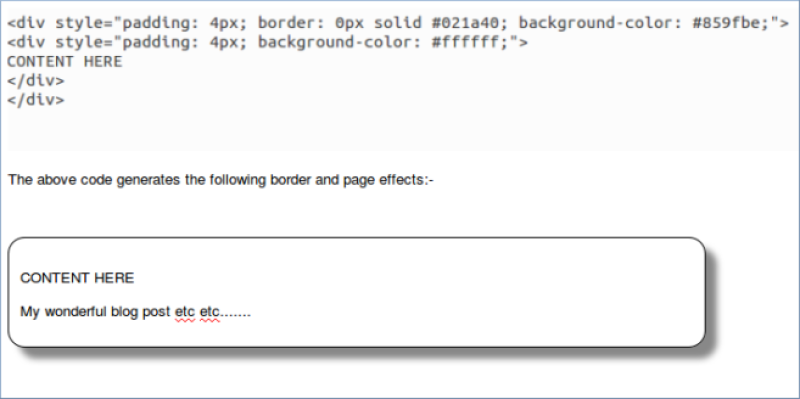
The second and more complex style (below) has been used on this post - Little Known Welsh Customs . There are three elements here:-
-
-moz-border-radius: 15px.. This sets the border radius properties and controls the degree of curvature in the four corners of your div element. -
-webkit-linear-gradient(top, #FFFFFF, #E0E0E0 );.. This controls the color gradient ( from white to gray, top to bottom) in your div element. -
box-shadow: 10px 10px 5px #888888; padding: 10px;".. This controls the box shadow display around the outside border of the element.
Fortunately it is not necessary to understand precisely how these work in order to use them in your posts. All you need to do is cut and paste the code from the text file at the top of this post and 'wrap' the tags around your content. Don't be afraid to play with them though, you can always change things back if your modifications do not work out. Have fun!

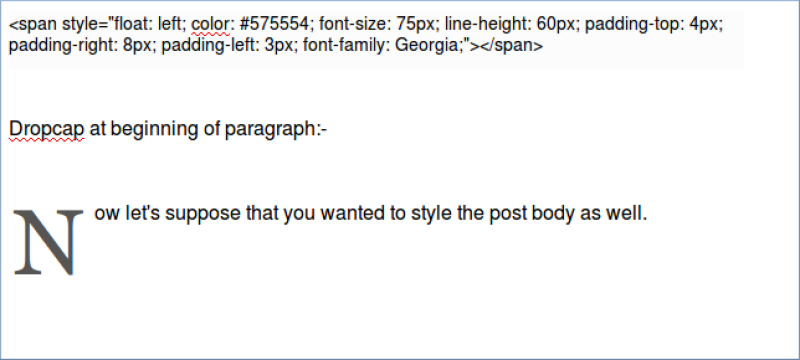
N ow let's suppose that you wanted to style the post body as well. Of course this consists mostly of text and the most important thing about text is that it should be readable. But, while it is important not to over embellish your post to the point where the styling becomes a distraction a few tasteful stylistic flourishes here and there can sometimes make your page more visually attractive.
There are many ways of doing this and one of the best online discussions of drop caps, their history and employment on the web can be found in the following discussion by Laura Franz:- Drop Caps: Historical Use And Current Best Practices With CSS
Here is the CSS that we normally employ on this site (downloadable from the linked text file at the top of this page).
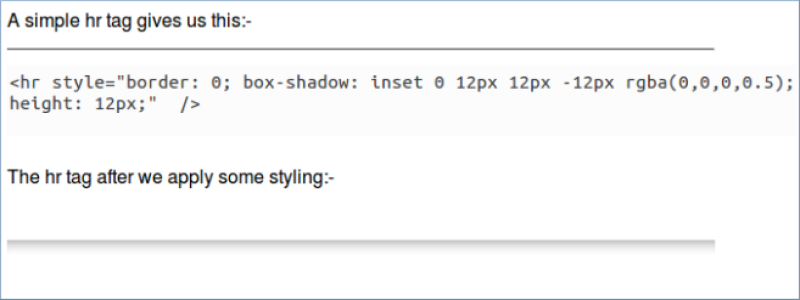
If you have a number of different sections in your post then the html horizontal rule tag might be your friend. In it's simplest form it produces a straight line across the page thusly:-

There are , however a great many ways to style the hr tag. The variant most commonly used on AC is can be seen in the image below but there are several further examples and suggestions to be found in this post:- Simple Styles for Horizontal Rules

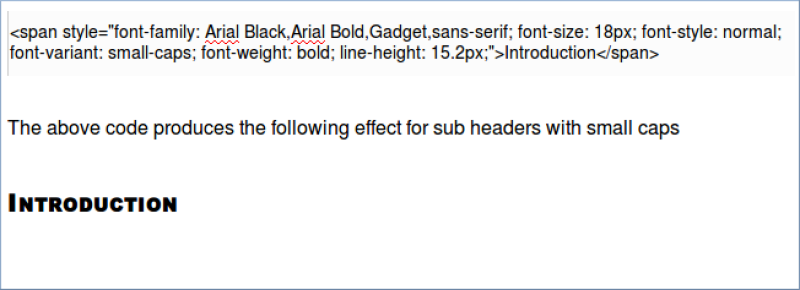
You may also wish to embellish your sub headings by using small caps in which case the following code may be of interest to you:

More to come
















